Appearance
vscode
说明
vscode 是完全免费的,我们可以去官网进行下载。点击跳转至官网
为什么是 vscode
vscode 是微软开源的免费的文本编辑器,被广泛地在前端工作中使用。它提供了丰富的插件供人们进行代码编写和文字工作。
可以满足我们平时的工作和学习,最吸引人的是它完全免费。
配置
我们可以进行一些简单的配置来让 vscode 更加好用。在 settings.json 中可以做一些配置
在保存时进行代码格式化
json
"editor.formatOnSave": true开启括号对着色,可以让不同层级的括号展示不同的颜色
json
"editor.bracketPairColorization.enabled": true,
"editor.bracketPairColorization.independentColorPoolPerBracketType": true保存时自动整理 import
json
"editor.codeActionsOnSave": { "source.organizeImports": true }可实现保存代码时(ctrl+s)自动整理页面所有 import 引用,包括删除未使用到的 import、多 import 归类整理、排序等。很好用。
使用连体字符
我们平时在网上看别人视频时候会出现 >= 连起来的样子,我们可以这样设置
json
"editor.fontLigatures": true必须配合支持连字效果的字体,这里推荐Fira code。
下面是配置好后的样式示例

主题
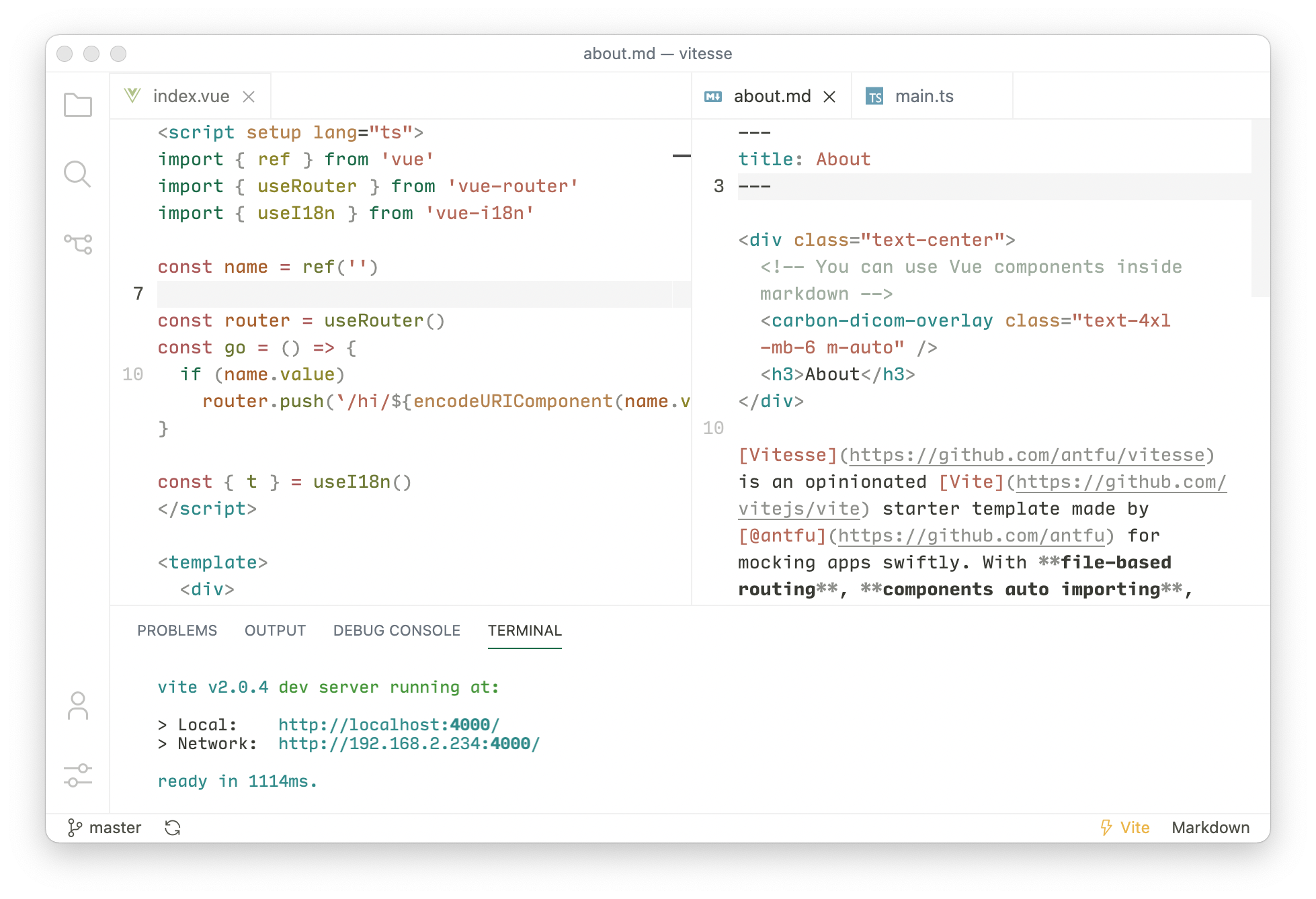
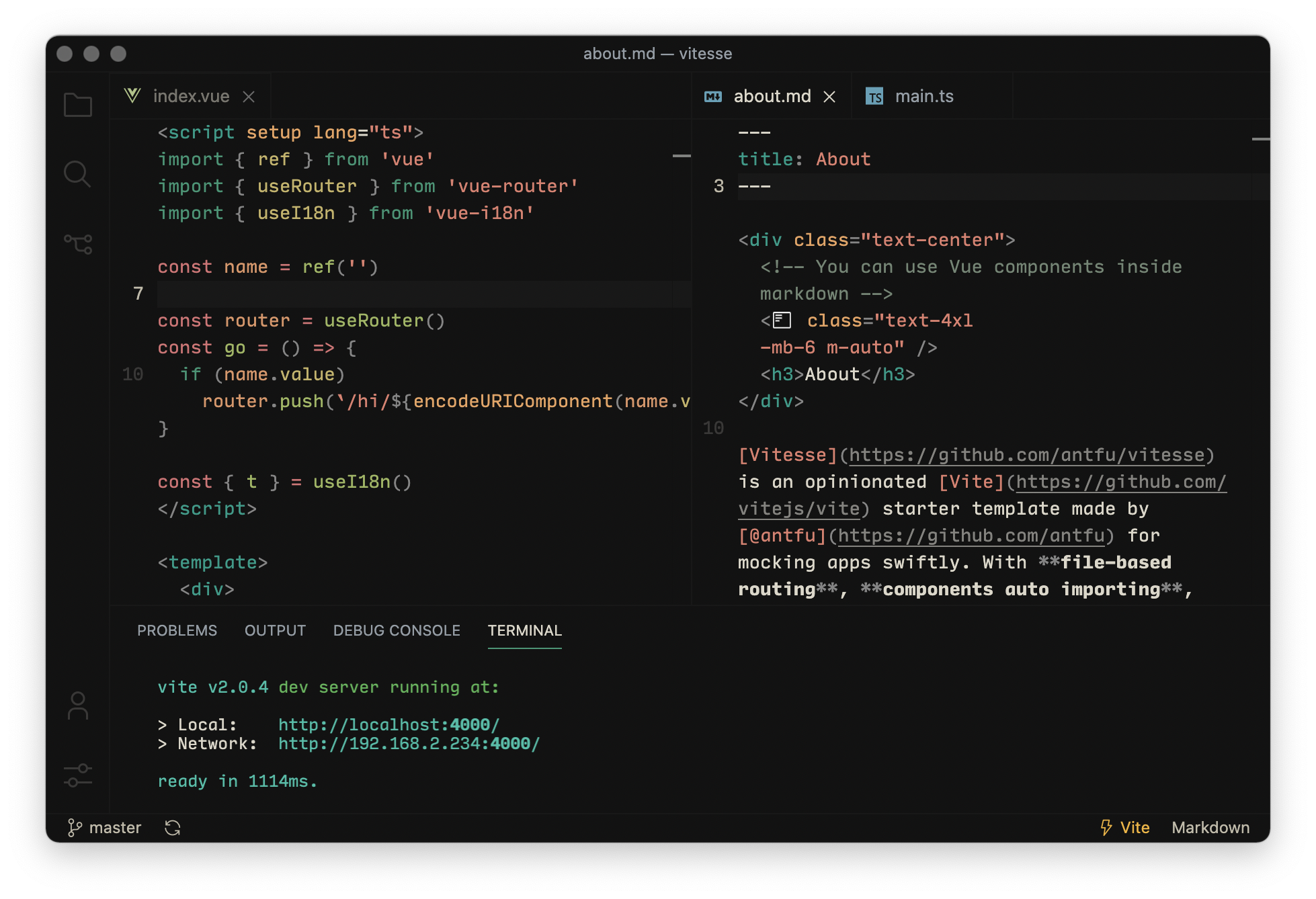
Vitesse Theme
这个是 vue 团队出品的主题,包含亮色和暗色两种主题。
下面是对应的图片预览


文件图标
file-icons
![]()
